FC2ブログの個別の特定の記事ページから別のページに転送(リダイレクト)する方法になります。
FC2ブログからWordPressへ引っ越しをするために調べました。
転送(リダイレクト)のソースコード
結論としては、下のコードをFC2ブログの転送元となる記事のページの最下部に貼り付ければOKです。
<!--permanent_area--> <!--topentry--> <link rel="canonical" href="https://※ここに転送先のURLを入れる" /> <meta http-equiv="refresh" content="0;URL=https://※ここに転送先のURLを入れる" /> <!--/topentry--> <!--/permanent_area-->
※ここに転送先のURLを入れるが2カ所あります。任意の転送先のURLに変えて下さい。
例として、転送先のURLがhttps://yurukata.com/blog-entry-20/の場合は、https://※ここに転送先のURLを入れるがhttps://yurukata.com/blog-entry-20/になります。
ソースコードの説明
<link rel=”canonical” href=”https://※ここに転送先のURLを入れる” />
<link ~ />は別のページと関連づけるためのタグです。
rel=”canonical”は重複(複製)したコンテンツであり元になるページがあること示しています。
href=”https://※ここに転送先のURLを入れる”は元になるページURLを示しています。
これはGoogleの検索エンジンがコピー・複製したページとして認識してペナルティを発動するのを防いでくれます。
移転先のURLを指定しているのでコピー・複製であることをGoogleの検索エンジンに教えています。
検索結果では移転先のURLが優先されてこのソースコードを貼り付けたページは検索対象外になります。
<meta http-equiv=”refresh” content=”0;URL=https://※ここに転送先のURLを入れる” />
<mate ~ />はGoogleの検索エンジンに対してページの概要(このページは何なのか)を伝えるタグです。
http-equiv=”refresh”はこのページを表示したユーザーを指定したURLに移動させるHTMLタグです。
content=”0;URL=https://※ここに転送先のURLを入れる”はここに指定したURLにユーザーを移動させまます。
そして移動させる時間はcontent=”0;の0に入れた時間になります。
0だと0秒後に移動で5だと5秒後になります。
これは実際にページを移動させる動作になります。
そして<link rel=”canonical” href=”https://※ここに転送先のURLを入れる” />と
<meta http-equiv=”refresh” content=”0;URL=https://※ここに転送先のURLを入れる” />
の2つを使うことでGooglの検索エンジンからペナルティを受けないでページの移動(引継ぎ・引っ越し)を行うことが出来ます。

ここで紹介したやり方は302リダイレクトになります。
301リダイレクトの方が良いのですがFC2ブログなどの無料ブログでは使えないことが多いです。
なのでこの302リダイレクトを使うことになります。
301と302リダイレクトについて
302リダイレクトとはURLが一時的に変更された場合に用いられる転送処理のステータスコードです。
これに対して301リダイレクトとは恒久的な転送を表すものです。

302リダイレクトは一時的な扱いになりますがGoogleの検査エンジンからペナルティを受けなくなります。
3ヵ月もこの設定をすると移転先のURLがGoogleの検索順位で上位になります。
時間※が経過したら元記事を削除することになります。
※時間はGoogleの検索エンジンの仕様により異なるので今後はより短い時間に進化していくと思います。
FC2ブログでの手順
FC2ブログの記事の編集を開いて本文の編集で先ほどのソースコードを記事の下に貼り付けるだけです。
しかし、その前に記事の編集画面でのリアルタイムプレビューを非表示にしなければなりません。
リアルタイムプレビューを表示する設定で編集を行うとリアルタイムプレビュー上で先のソースコードが実行され転送先に飛ばされます。
なので記事を保存することができません。
記事の設定を変える
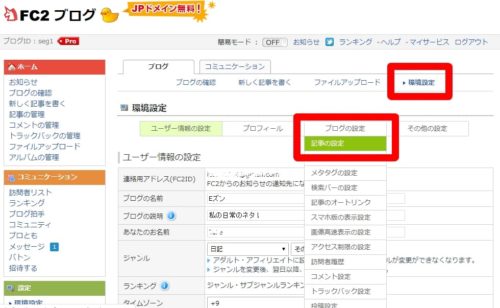
ブログの管理画面で「環境設定」→「ブログの設定」→「記事の設定」を選択します。
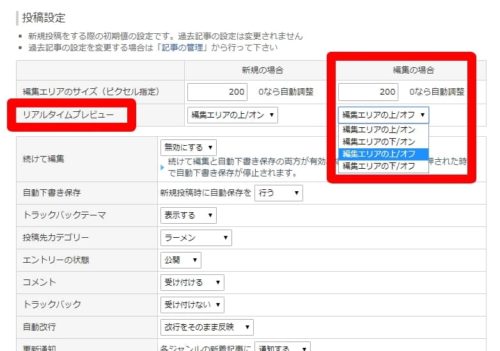
下にスクロールするとある「投稿設定」で「リアルタイムプレビュー」の「編集の場合」を「編集エリアの上/オフ」にします。
次にすぐ下の「更新」を押して設定は終わりです。
ソースコードの貼り付け
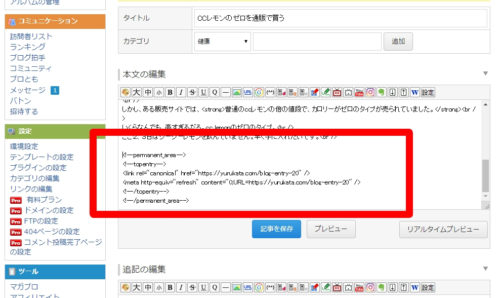
「記事の編集」を開いて「本文の編集」で記事の最後に貼り付けます。
あとは「記事の保存」を押して終わりです。
FC2ブログからWordPressへの引越し(移行)
普通はサイト全部を一括で引っ越しするのでこのやり方はしません。
私の場合はリライト(書き直し)しながら少しずつ引っ越しをするのでこのやり方を採用しました。
もとのFC2ブログの記事数も約200と少ないので1ページずつ移動させています。
さらに、もと記事はユーザービリティをあまり考えずに書いてあるものが多いのでリライトしないといけないのです。

表示速度のことも考えていなかったので画像も圧縮していません。
もっと考えてちゃんと作っておけば良かったのです。
ココログではリダイレクト出来ない
ココログでもここで紹介したリダイレクトを設定しようとしましたが出来ません。
<!--permanent_area--> <!--topentry--> <link rel="canonical" href="https://※ここに転送先のURLを入れる" /> <meta http-equiv="refresh" content="0;URL=https://※ここに転送先のURLを入れる" /> <!--/topentry--> <!--/permanent_area-->
一番最初に紹介した上記のソースコードを個別の記事のページに入れても保存すると消えてしまいます。
それもそのはずでココログの規約に記載があります。
3.ユーザーは、ココログを利用するにあたり、「コミュニティサービス・共通ルール」で禁止された行為に加え、以下の行為をしてはならないものとし、これを予め確認、承諾した上でココログを利用するものとします。また、ユーザーは、これらの不承諾および不知を申し立てることはできないものとします。
(6)他ブログ等にリダイレクトする行為。
なんて酷いブログサービスなんだろうココログは…。
なので、記事を移転・引っ越しをしたら、記事を削除して引越し先URLのリンクを貼ることしかできません。






















コメント
[…] FC2ブログから個別の記事を1ページ毎に転送(リダイレクト)するやり方FC2ブログの個別の特定の記事ページから別のページに転送(リダイレクト)する方法になります。FC2ブログからWordPress […]
この記事をずっと長く探してました。
ありがとうございます。
お役に立てて何よりです。
無料ブログからWordPressへの引っ越しは苦労します。
無料ブログの運営側が移転を嫌っているのが原因だと思います。
無料ブログの運営側から考えたら当たり前だとも言えますが。
ここでのやり方も使えなくなる時が来るかもしれません。
つまり、いくらやっても転送出来ないくなる、と言うことです。
私ももっと早くWordPressに変えておけばと思います。
抜け道を見付けてやるしかないです。
[…] 301リダイレクトではなくメタリフレッシュ 302リダイレクト […]
突然失礼します。
一度保存した個別記事のリダイレクトについてですが、引越し先のアドレスを間違えた場合などに再編集またはコードを削除する方法はないでしょうか?
リアルタイムプレビューをオフにしても編集しようとするとすぐにリダイレクトされてしまいます。