このブログにGoogleアドセンスのカスタム検索エンジンを設置したのでその方法を記載します。
テーマはCocoonを使っています。
WordPressにもデフォルトの検索ボックスはありますが、せっかくアドセンスに広告付きのがあるので換えました。
- 設置は簡単でスタイルシートを変更しません。
- プラグインを使いません。
- 広告コードをウィジェットに貼り付けるだけです。
- テーマCocoon限定ではなくWordPressの機能を使って設置します。

テーマCocoon限定のやり方では無いのにタイトルにCocoonの文字を入れたのは、初心者はWordPressでするかCocoonでするか分からないと思ったからです。
私は分かりませんでした。
用語について
・検索ボックスとは、単語等を入力してサイト内の目的の記事を探す機能です。
・カスタム検索エンジンとは、Googleアドセンスで配布されている広告付き検索ボックスの名称でサイト作成者側の名称です。
・Googleカスタム検索とは、カスタム検索エンジンと同じですがサイト利用者側の名称です。

呼び名が多くて私のような初心者は混乱するので書いておきました。
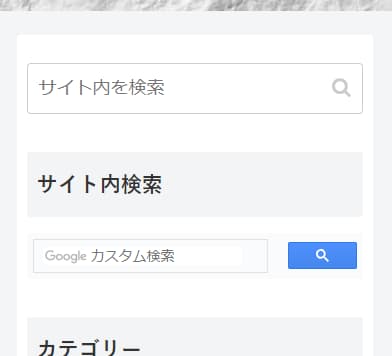
下の画像が私が作った検索ボックスです。
画像の上がWordPressデフォルトの検索ボックスで、下が今回作成したGoogleカスタム検索になります。(分かり易くするために2つの検索ボックスをわざと表示させています。)
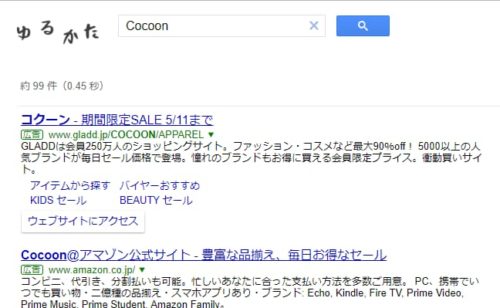
そして下の画像が検索結果のページになります。
広告が表示され、検索結果はその広告の下に表示されます。
次に、カスタム検索エンジンの設置方法を説明します。
Googleアドセンスでの広告コードの取得から解説していますが、必要のない方は「カスタム検索エンジンをブログに設置する方法」へ進んで下さい。
カスタム検索エンジンの広告コード取得
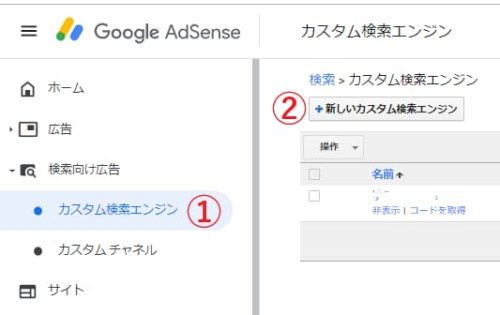
Googleアドセンスのメニューで「検索向け広告」→「①カスタム検索エンジン」→「②新しい検索エンジン」を選びます。
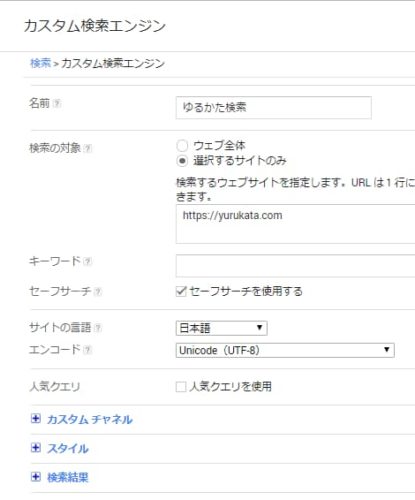
カスタム検索エンジンの画面になるので自分の好みに設定します。
ここでは私の設定で説明します。たぶん標準的な設定になっているはずです。
・名前:広告を管理するため名前。
・検索の対象:自分のブログ内検索なので「選択するサイトのみ」にして、枠にブログのURLを入れます。私のブログは”yurukata.com”なので”https://yurukata.com”といれます。
・キーワード:ここに入れたキーワードの広告が表示されます。しかし、私のは雑記ブログなので空白です。空白にすると検索する時に使う言葉に関連する広告が表示されます。
・セーフサーチ:「セーフサーチを使用する」にチェックを入れるとアダルト系の広告が表示されなくなります。
・サイトの言語:「日本語」を選択します。
・エンコード:「Unicode(UTF-8)」を選択します。WordPressは「UTF-8N」ですが選択できないので、しかし使用上の問題はありません。
・人気クエリ:人気キーワードのタグが広告に追加されますが、必要なら後で追加するので、まずはチェックを入れず使用しない。
さらに下の設定をします。
・カスタムチャンネル:通常の広告ユニットと同じようにカスタムチャンネルの設定ができます。私は「検索向け広告」ではカスタムチャンネルを利用しないので空白です。
・スタイル:検索結果の表示ページの色やレイアウトが変更できます。私は通常のGoogleの検索結果の表示と同じなので何もしません。
・検索結果:ここは自分用に設定します。下にそれぞれの項目について説明します。
・検索結果:結果を表示:「同じウィンドウのGoogleページに表示」にチェックを入れて同じダブで開くようにします。
・ロゴ画像のURL:テーマCocoonで使っているヘッダーロゴを使います。WordPressの「Cocoon設定」→「ヘッダー」の中の「ヘッダーロゴ」に入れているのと同じURLをいれます。
もちろん、他の画像を使っても良いのですが、ヘッダーロゴと同じにするのが無難だと思います。
・ロゴのリンク先URL:ブログのトップページのURLを入れます。これも変更できますがトプページが無難です。
・ロゴの位置:「検索ボックスの横」を選ぶと下の画像のように検索結果ページに表示される検索ボックスの左横にロゴが表示されます。
これでカスタム検索エンジンの設定は終わりです。一番下の「保存してコードを取得」ボタンを押してコードを取得します。
カスタム検索エンジンをブログに設置する方法
カスタム検索エンジンをブログに設置する方法はWordPressのウィジェットを使って行います。
テーマのCocoon限定の方法ではなくて、WordPressを使っている場合は共通する方法になります。
表示場所はサイドバーのトップにしています。(もちろん好みに合わせて変更可能です)
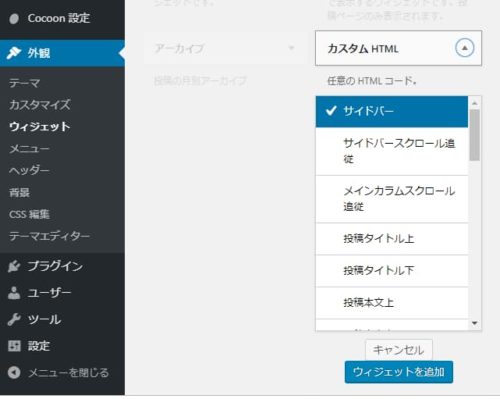
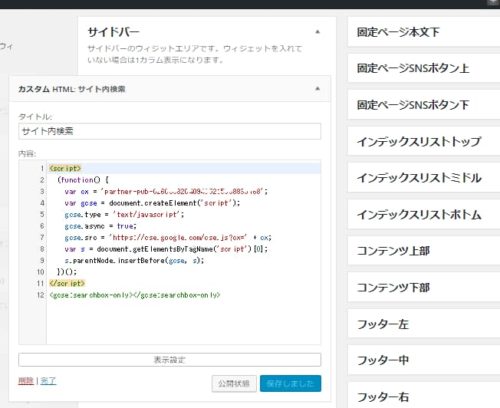
WordPressの「メニュー」→「外観」→「ウィジェット」で「カスタムHTML」を開きます。
「サイドバー」を選んで「ウィジェットを追加」ボタンを押します。
「サイドバー」に追加された「カスタムHTML」を開きます。
タイトル:ウィジェットの名前になります。サイト内検索と入力します。
内容:Googleアドセンスで取得した広告コードをそのまま貼り付けます。あとは保存して終わりです。

サイドバーに表示する検索ボックスの位置は好みに合わせて変えて下さい。
これで全ての作業は終わりになります。
疑問に思ったこと
私がネットで調べたら、Googleアドセンスの広告コードを貼り付けるウィジェットが「テキスト」で紹介されているサイトが多かったです。
しかし、「テキスト」のウィジェットに広告コードを貼り付けても検索ボックスが動作しませんでした。
ウィジェットが「テキスト」で”<div>~</div>”で広告コードを挟む必要があるとの紹介もありましたが、やはり動作しませんでした。

この件で苦労しました。
WordPressの仕様が変わったのでしょうか?
私はWordPressを使い始めてまだ5カ月しか経っていないのでわかりません。


























コメント