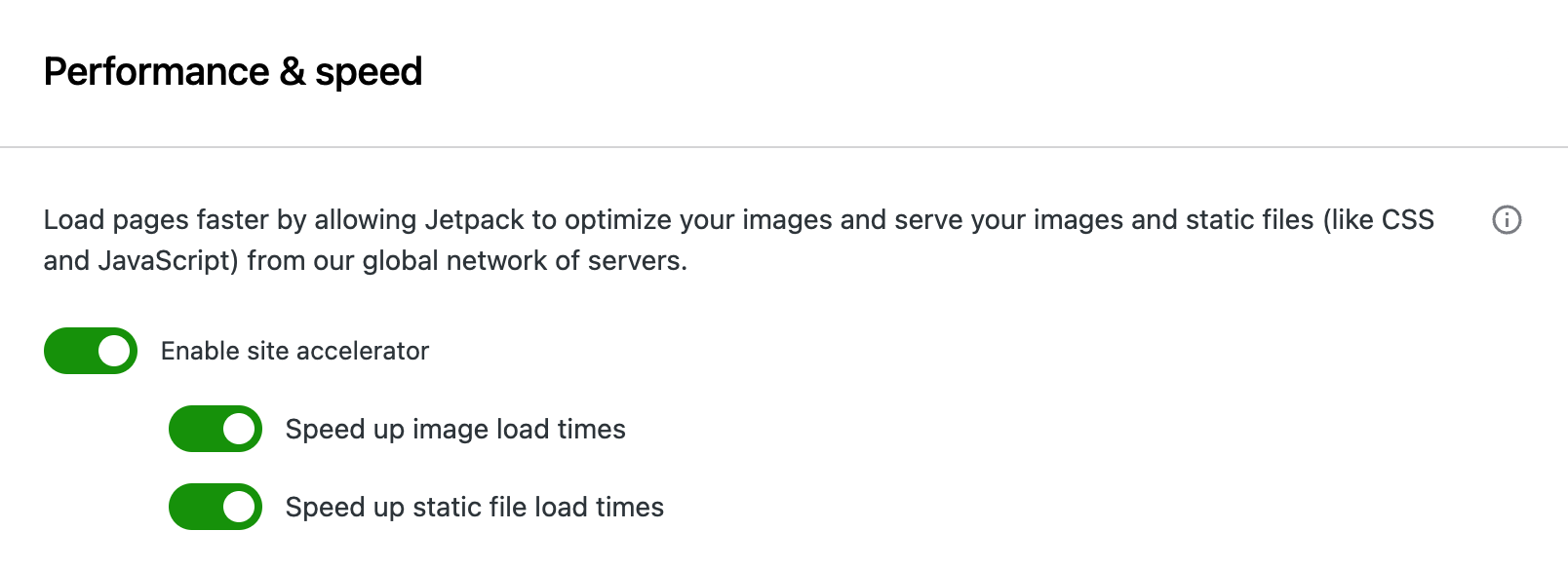
WordPressのプラグインのJetpackを使っています。
CDNと言う機能があるのですが、画像が荒くなってまったく使い物になりません。なので3日間で使うのを止めました。特にアイキャッチ画像の劣化が酷いです。
アイキャッチ画像が荒い
CDNの比較画像
上がCDNを有効化したアイキャッチ画像で、下がOFFにした画像です。

まったく違います!
CDNを有効化すると文字がにじむのです。
※スマートフォンだと分かりにくいです。PCのモニターで見ると違いがわかります。
このブログには鮮やかな画像などは載せてなく、画像の解像度は低くても良いと思っているが、ここまで悪くなるとCDNは使用できません。
なので先に書いたようにOFFにしてあります。
CDNとは
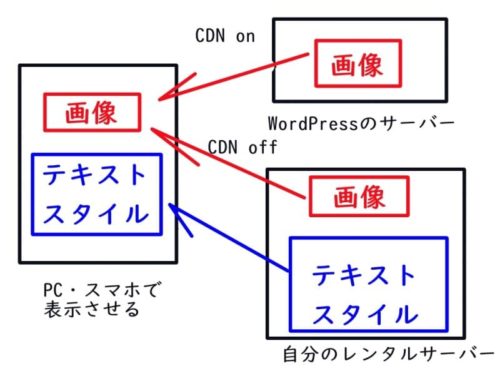
CDNをすごく簡単に説明すると下の図のようになります。
通常(CDN off)は自分のレンタルサーバーから画像データを取得します。CDNを有効化(on)にするとWordPressのサーバーから画像データを取得するようになります。
Jetpackの画像CDNの詳細についてはこちらをご確認下さい。

CDNのメリット
- 自分のレンタルサーバーよりWordPressのサーバーの方が速度が速い場合は、PCやスマホでの表示速度が速くなります。
- サーバーが分散されるので、サーバーへの負荷が減ります。
なので、普通はCDNを有効化した方が良いのです。
CDNには問題がある
しかし、JetpackのCDNは画像をWordPressのサーバーへ移す時に最適化と言う名の圧縮をします。これにより画像が荒くなるのです。
なので、先に紹介したように、私がブログに投稿した画像は荒くなり見栄えが悪くなりました。
CDNの恩恵を受けれない
このブログはエックスサーバーを使って作成しています。そのエックスサーバーの速度が速いので、WordPressのサーバーから画像データを取得しても表示速度がほぼ変わりません。
サーバーへの負荷についても、このブログへのアクセス数は1日100未満なのでサーバー負荷を考えるレベルにないです。
CDN有効化の結論
今はJetpackのCDNを使わない。
サーバー負荷を減らす必要があればその時にCDNを使う。
JetpackのCDNの有効化はいつでもできます。

コンテンツを充実せせることの方が優先です。
アクセス数が少ないブログが検討することではないです。





















コメント