ブログのアイキャッチ画像の編集方法の紹介です。
写真のパソコンのモニターにサイズを合わせて画像を貼り付ける方法です。
ペイントソフトはopenCanvas(オープンキャンバス)7を使っています。
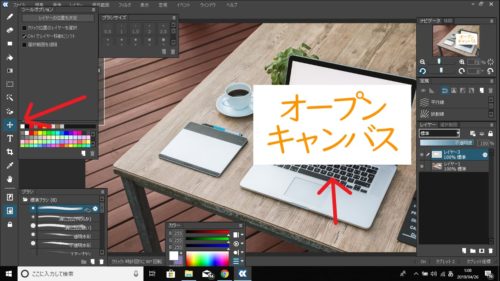
完成したのがこのページのトップにある画像です。
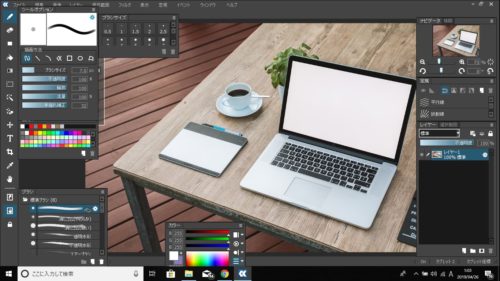
下が加工して編集する前の画像です。
パソコンのモニターは真っ白でなにも表示されていません。
私がやりたかったのは文字を書いてモニターの形に合わせて貼り付けることです。
画像のパソコンのモニターに「オープンキャンバス」の文字が挿入されています。
しかも、モニターは斜めになっているので文字を変形させないとフィットしません。
写真のPCモニターに文字を入れる手順
なるべく多くの画像を使って解説します。
使うのはオープンキャンバスと元になる写真の画像だけです。
①写真を開く
元になる写真をオープンキャンバスで開きます。
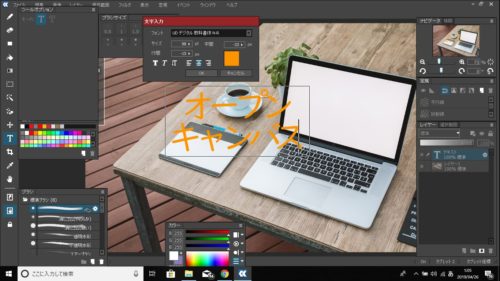
②文字を作成する
文字の大きさは写真のPCモニターより大きめにします。
小さい文字を大きくすると荒くなりますが、大きい文字を小さくしても荒くならないからです。
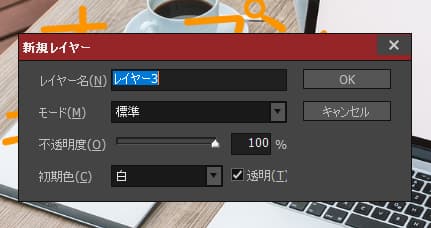
③レイヤーを追加して文字の背景を作成
文字のレイヤーには文字以外入れられないので新しいレイヤーを追加します。
メニューの「レイヤー」→「新規レイヤー」
新規レイヤーのウィンドウが開くので「OK」を押して閉じます。
(ここでは新しいレイヤーの名前をレイヤー3にしています。)
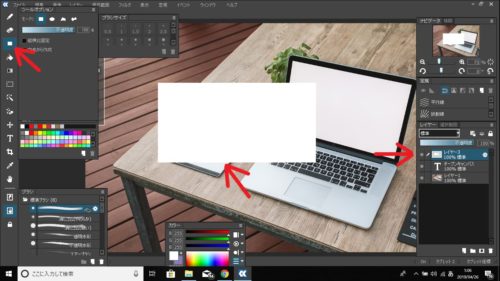
「図形塗りつぶし」を使って文字が隠れるように塗りつぶしをします。
ここでの作業は先ほど作った新しいレイヤー(レイヤー3)で行います。
④レイヤーの順番を変える
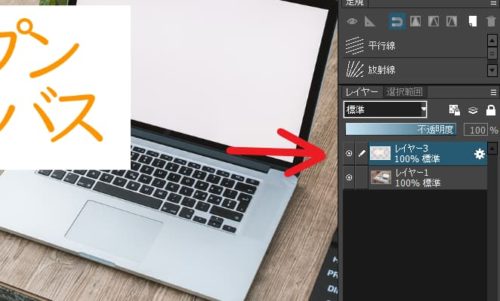
“レイヤー1(写真)”→“文字レイヤー(Tオープンキャンバス)”→“レイヤー3”の順番を次の順番に変えます。
“レイヤー1(写真)”→“レイヤー3”→“文字レイヤー(Tオープンキャンバス)”
“レイヤー3″をドラッグして”文字レイヤー(Tオープンキャンバス)”の下でドロップします。
これで隠れていた文字が見えるようになります。
③レイヤーを結合する
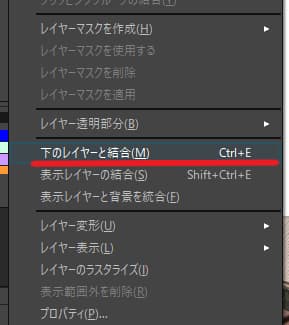
“レイヤー3″と”文字レイヤー(Tオープンキャンバス)”を結合します。
メニューの「レイヤー」→「下のレイヤーを結合」を選びます。
これで文字が”レイヤー3″に結合されて1つのレイヤーになります。
④レイヤーを変形させてモニターにセットする
「レイヤーの移動」を使ってモニターの上に移動させます。
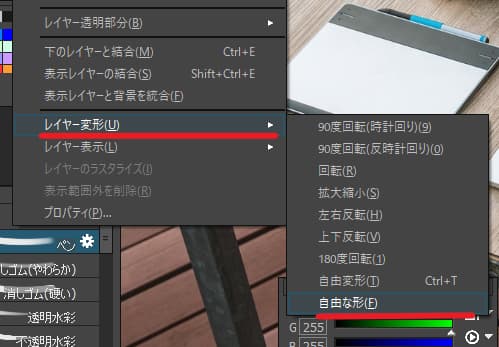
メニューの「レイヤー」→「レイヤー変形」→「自由な変形」を選びます。
ここで注意があります。「自由変形」ではなくて「自由な変形」を選びます。紛らわしいので注意してください。
自由変形のウィンドウが表示され、レイヤー3の画像が選択されます。
「自由な変形」を選んでもウィンドウの名前は自由変形になります。
選択された画像の四隅を写真のPCモニターの四隅に合わせます。
4か所すべてをPCモニターに合わせます。
⑤保存する
これで編集の作業は終了です。
保存形式をJPGにして保存します。
自由な変形を使えるようになって
今までは文字を入れたり縁取りを付けたりしただけでした。
この自由な変形を使うことにより、文字を写真の画像の一部として使うことができます。

写真の看板などに自分の好きな文字を入れることも出来ます。
文字に縁取りを付ける方法は下の記事で紹介しています。
文字の縁取り【画像で解説】 | オープンキャンバス(openCanvas)






























コメント