ブログのページトップに載せている写真画像(アイキャッチ画像含む)の取得と編集と圧縮のやり方になります。
このページのトップに使っている画像を使って説明します。
私がルーチンワークでやっている手順ですので1パターンしか紹介はしません。
一番簡単でベストなやり方になります。
pixabayで無料画像を取得
私が利用しているのは下のpixabayです。
無料で写真画像を取得できます。メールの登録などの手続きもありません。
写真の種類と数も多いので困ることはありません。
イラスト系は弱いですが、写真が多いのであえてイラストを探すことはありません。
ただしキーワードで検索した時にマッチするものが表示されにくいと感じます。
キーワード検索をしたら、自分がイメージしたものに近い画像を選んで、その画像ページの一番下にあるキーワードタグを選んで表示させるとイーメージどおりの画像が手に入りやすいです。
下がキーワードタグの例になります。
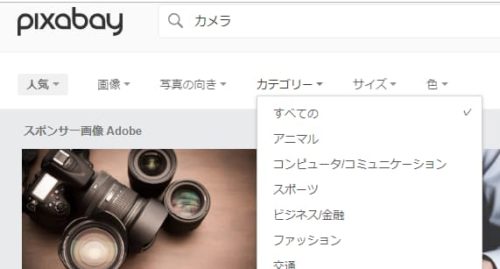
または、キーワードとカテゴリーで検索するのをお勧めします。
下がキーワードとカテゴリーでの検索の例です。
このpixabayの写真画像を使っていると気づきますが、かなり多くのブログやサイトで見たことがある写真画像を発見します。

皆さんやることは同じなんです。
それだけ使いやすいと言うことでもあります。
ダウンロードは写真画像ページの右にある無料ダウンロード→サイズ選択→ダウンロードになります。
下がダウンロードの例です。
私は幅1200以上で高さ800以上を選択しています。
そして、この後に記載しますが最終的に編集で1200×800の画像にして使います。
理由は、GoogleのAMPでアイキャッチ画像の幅が1200以上を推奨しているからです。
高さを800にしているのは全体のバランスを考えてです。
画像のダウンロードが終わったら次は編集になります。
ペイント3Dとopencanvasで編集
ペイント3Dを使っています。ペイントでも同じことが出来きます。
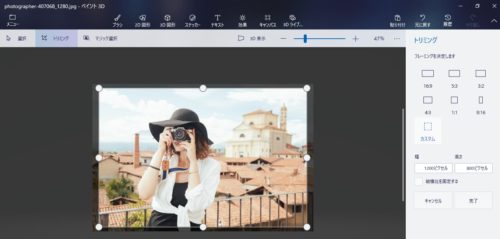
トリミング(切り取り)とリサイズ(サイズ変更)が簡単で使いやすいからです。
下がトリミングの例です。
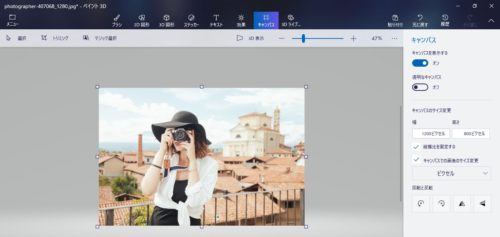
下がリサイズの例です。メニューのキャンパスを選択します。
このトリミングとリサイズを使い分けて1200×800の画像に編集しています。
画像に文字を書くのはペイント3Dでできますが、私はopencanvas(オープンキャンバス)を使っています。
ソフトは有料ですが、ペンタブレットを買うとopencanvas(オープンキャンバス)が無料で使える特典があります。
私はこの特典を利用して使い始めました。
下の記事がペンタブレットを買って無料でもらった話になります。

文字をopencanvas(オープンキャンバス)で書くと不透明度を調整して透かすことができるのです。
もちろん文字の縁取りもできます。
下の記事が文字の縁取りと透かすやり方になります。

次は圧縮になります。
Squooshで圧縮
Google推奨のSquoosh(スクーシュ)を使っています。

ソフトをダウンロードしないでweb上で写真画像の圧縮をします。
面倒なメール登録も無くて無料で使えます。
日本語に翻訳すると何故か文字化けをするので原文の英語で使用しています。
ホーム画面のselect an imageをクリックして画像を選択します。
下の画像のように圧縮前(左)と圧縮後(右)の画像を比較しながら圧縮のレベルを調整することが出来ます。
圧縮した画像は右下のダウンロードボタン(青色)を押すとフォルダのダウンロードに保存されます。
サンプルの画像ではファイルサイズが55%削減されています。
下が圧縮前の196kBの画像
下が圧縮後の88.9kBの画像
ほとんど見分けがつかないレベルになっています。
ファイル形式はデフォルトのMozJPEGを使っています。
ファイルの拡張子は.jpgなので管理や扱いはJPEGと同じになります。
このSquoosh(スクーシュ)にはリサイズの機能もありますが、リサイズと圧縮を同時にするのはお勧めできません。
圧縮前と圧縮後の画像の比較が難しくなるからです。
なので私はペイント3Dでリサイズをしてから圧縮のみ使用しています。
以上で、画像の取得と編集と圧縮は終わりになります。

慣れるまでは作業に時間がかかりますが、すぐに慣れてサクッと出来るようになります。
























コメント